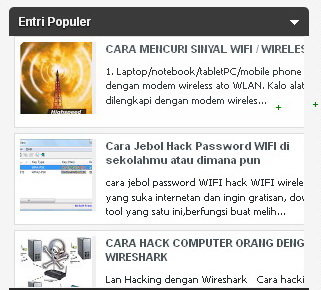
Nah kali ini bagi sobat bloger yang ingin modif widget populer postnya supaya bisa bergerak naik turun cukup mudah dan untuk menseting widget ini masuk di dasbord tata letak entri populer nah disitu anda bisa mensetting sesuai degan selera anda misalnya ingin menampilkan dengan tumbnail dan dan juga cuplikan semua tergantung keinginan sobat seperti ini gambarnya:

nah sedangkan untuk langkah langkah membuat Entri Populer supaya bisa bergerak naik turun sebagai berikut:
- Logi ke dasbord
- Pilih Rancangan Tambahkan Gedget Entri Populer atau Populer Post kalau sobat belum pasang tapi kalau anda sudah pasang lewati aja
- Tambahkan Gedget lagi HTML Java Script
- Lalu copy code dibawah ini di HTML Java Script
- Dan langkah terahir simpan
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:280px;
}
#PopularPosts1 ul {
width:342px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:334px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url() repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://camporbawor.googlecode.com/files/popularpost2.js" type="text/javascript"></script>












This comment has been removed by the author.
ReplyDelete